Halooo Semuaa... Apa Kabar ??
Ini aku ada bikin contoh bikin web sederhana tentang validasi form loh...
di lihat dulu yaa...
ini coding php nya :
<html lang="en">
<head>
<meta charset="utf-8">
<title>Pendaftaran Formulir Diri</title>
<meta name="keywords" content="example, JavaScript Form Validation, Sample registration form" />
<meta name="description" content="This document is an example of JavaScript Form Validation using a sample registration form. " />
<link rel='stylesheet' href='Alqi.css' type='text/css' />
<script src="Alqii.js"></script>
</head>
<body onLoad="document.registration.userid.focus();" bgcolor="aqua">
<h1>Registrasi Formulir Diri</h1>
<p>Isilah Dengan Sebaik Dan Pastikan Data Anda Benar...</p>
<form name='registration' onSubmit="return formValidation();">
<ul>
<li><label for="userid">Username:</label></li>
<li><input type="text" name="userid" size="12" /></li>
<li><label for="passid">Password:</label></li>
<li><input type="password" name="passid" size="12" /></li>
<li><label for="username">Name:</label></li>
<li><input type="text" name="username" size="50" /></li>
<li><label for="nohp">No.HP:</label></li>
<li><input type="text" name="nohp" size="50" /></li>
<li><label for="address">Address:</label></li>
<li><input type="text" name="address" size="50" /></li>
<li><label for="email">E-mail:</label></li>
<li><input type="text" name="email" size="50" /></li>
<li><label id="gender">Sex:</label></li>
<li><input type="radio" name="sex" value="Male" /><span>Male</span></li>
<li><input type="radio" name="sex" value="Female" /><span>Female</span></li>
<li><label id="gender">Religion:</label></li>
<li><input type="radio" name="sex" value="Male" /><span>Islam</span></li>
<li><input type="radio" name="sex" value="Female" /><span>Non Islam</span></li>
<li><input type="submit" name="submit" value="Submit" /></li>
</ul>
</form>
</body>
</html>
ini coding java script nya :
function formValidation() {
var uid = document.registration.userid;
var passid = document.registration.passid;
var uname = document.registration.username;
var uadd = document.registration.address;
var uemail = document.registration.email;
var umsex = document.registration.msex;
var ufsex = document.registration.fsex;
if(userid_validation(uid,5,12)) {
if(passid_validation(passid,7,12)) {
if(allLetter(uname)) {
if(alphanumeric(uadd)) {
if(ValidateEmail(uemail)) {
if(validsex(umsex,ufsex)) {
}
}
}
}
}
}
return false;
}
function userid_validation(uid,mx,my) {
var uid_len = uid.value.length;
if (uid_len == 0 || uid_len >= my || uid_len < mx) {
alert("Username Tidak Boleh Lebih Dari "+mx+" Atau Kurang Dari "+my);
uid.focus();
return false;
}
return true;
}
function passid_validation(passid,mx,my) {
var passid_len = passid.value.length;
if (passid_len == 0 ||passid_len >= my || passid_len < mx) {
alert("Password Tidak Boleh Lebih Dari "+mx+" Atau Kurang Dari "+my);
passid.focus();
return false;
}
return true;
}
function allLetter(uname) {
var letters = /^[A-Za-z]+$/;
if(uname.value.match(letters)) {
return true;
}
else {
alert('Nama Harus Huruf Dan Tidak Boleh Ada Spasi/Character Lain');
uname.focus();
return false;
}
}
function alphanumeric(uadd) {
var letters = /^[0-9a-zA-Z]+$/;
if(uadd.value.match(letters)) {
return true;
}
else {
alert('Address Hanya Bisa Di Isi Dengan Huruf Dan Angka / Tidak Boleh Ada Character Lain');
uadd.focus();
return false;
}
}
function ValidateEmail(uemail) {
var mailformat = /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/;
if(uemail.value.match(mailformat)) {
return true;
}
else {
alert("Anda Memasukkan Email Yang Salah!");
return false;
}
}
function validsex(umsex,ufsex) {
x=0;
if(umsex.checked) {
x++;
}
if(ufsex.checked) {
x++;
}
if (x==2) {
alert('Jenis Kelamin Belum Di Pilih');
ufsex.checked=false
umsex.checked=false
umsex.focus();
return false;
}
if(x==0) {
alert('Pilih Laki-laki / Perempuan');
umsex.focus();
return false;
}
else {
alert('Formulir Berhasil Di Kirim');
window.location.reload()
return true;
}
}
ini coding css nya :
h1 {
margin-left: 400px;
}
form li {
list-style: none;
margin-bottom: 5px;
}
form ul li label{
float: left;
clear: left;
width: 100px;
text-align: right;
margin-right: 10px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:14px;
}
form ul li input, select, span {
float: left;
margin-bottom: 10px;
}
form textarea {
float: left;
width: 350px;
height: 150px;
}
[type="submit"] {
clear: left;
margin: 20px 0 0 230px;
font-size:18px
}
p {
margin-left: 70px;
font-weight: bold;
}
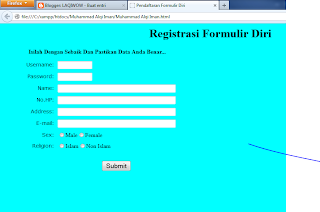
Dan ini hasil tampilan coding di atas :
Dan tampilan foto di bawah ini adalah salah satu fungsi dari adanya coding java script :
Sekian dengan saya sampaikan contoh tersebut, semoga dapat di coba dan membantu anda sekalian....


No comments:
Post a Comment